1. Static and relative
Static is the position value applied by the browser if no other value has been specified. These elements behave exactly as you would expect, according to the rules defined by the display property. In most cases that will be stacking and floating to left (block elements).
Relative positioned elements behave very similar to static elements with two exceptions. First of all they allow you to apply an offset value. An offset of left: 10px will push the element 10 pixels from the left, very similar to the element would shift when a margin would be applied.
Secondly a relative positioned element creates a coordinate system for it’s children. This coordinate system serves as the reference point for any offset values the children might have. When using an absolute positioned element in a section, the parent container will almost always relative postion.
2. Absolute powers
An absolute element can be positioned anywhere in the design using the same offset properties as relatively positioned elements. These values are relative to the nearest ancestor that is not positioned static.
Element that are positioned absolutely are taken out of the flow, taking up no space and not influencing the position of the other elements. Usually the z-index property is increased to make sure the element is visible on top of the other elements.
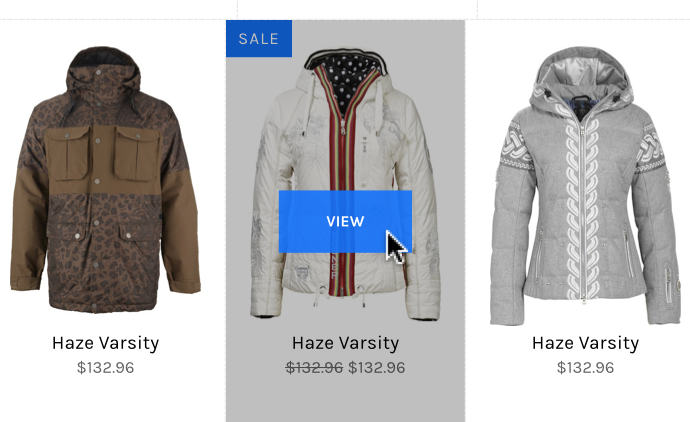
Absolute positioned elements also possess a secret power: they can be stretched. This can, for example, be used to create perfectly fitting overlays that change to a semi-transparent color on hover.
In the example above an absolute positioned container with button is used as overlay. Using zero values for all four offsets ‘snaps’ the container within the parent. On hover the transparancy is changed from 0 to 1 with transitopn effect.
When the document body is the nearest positioned element providing the reference point, an absolute positioned element moves along when the page is scrolled.
3. Pin it down!
An element with position: fixed uses the viewport as its coordinate system. This means it always stays at the exact same position, also when the page is scrolled.
The same top, right, bottom, and left offset properties are used to place the element.
A navigation bar or header is sometime positioned fixed to keep it in view, even when the page is scrolled. Another example is a button or icon that links back the top of the page or some other important page section.
All these controls are really powerful but there’s one thing to keep in mind. In the world of endless screen widths where content naturally flows down, they should be used with care.